1. node.js 설치
node.js 설치가 필요하다 - 이미 설치했다면 버전 확인만 한 번 해본다

2. Expo CLI 설치
다른 블로그들 보니깐 Expo CLI말고 다른 걸 권장한다던데ㅜ 나에겐 선택권이 없었다...

3. 프로젝트 생성
expo init (프로젝트명)
그리고 여기서 template을 선택하는 게 나오는데, 나는 여기서 맨 위에 있는 blank를 선택했다.

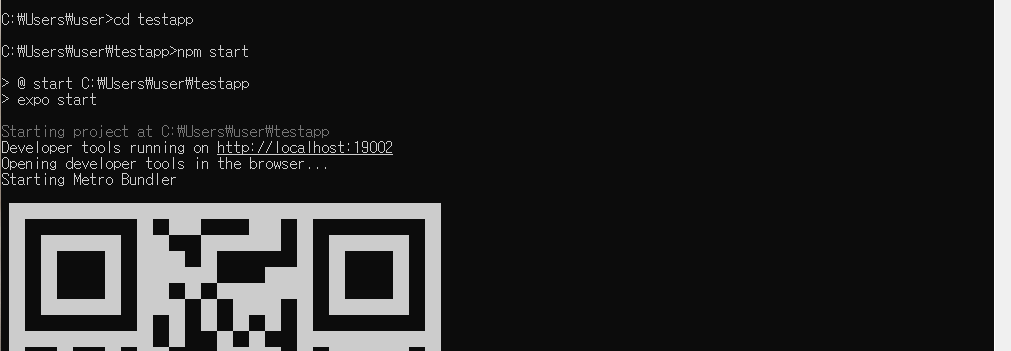
4. 모바일 기기와 연결
아래와 같이 코드를 작성하면 QR코드가 나온다.
모바일 기기에서 Expo go 앱을 다운받고,
아래에 나오는 QR 코드를 인식해서 PC와 모바일 기기를 연결해주면 된다!

'Develop > React Native' 카테고리의 다른 글
| [React Native] 리액트 네비게이션 라이브러리 사용하기 (stack, tab) (2) | 2021.11.21 |
|---|---|
| [React Native] 리액트 네이티브에서 전역 상태 관리하는 방법 - Context API, useContext (0) | 2021.11.14 |
| [React Native] 리액트 네이티브 Hooks (useState, useEffect, useRef, useMemo) (0) | 2021.11.14 |
| [React Native] 리액트 네이티브로 ✅TODO List 만들기 (0) | 2021.11.14 |
| Unable to resolve module @react-native-async-storage/async-storage 에러 해결 (0) | 2021.11.07 |